Page 5 of 7
Re: Mobile HTML screen size and settings NOVEMBER 2012
Posted: Tue Jan 29, 2013 6:50 am
by etegration
what will cause sluggish viewing? does this cube size setting matter? on iOS4 to 5 on a iPhone 4 (not 4S), the same pano was very responsive compared to a iOS6, 6.01 and now 6.1 on a iPhone5. Any feedback?
Re: Mobile HTML screen size and settings NOVEMBER 2012
Posted: Tue Jan 29, 2013 4:33 pm
by 360Texas
Maybe this?
Quick reply: The technique used in the panorama viewer is.... load panorama then the image is stored in the devices RAM memory area.
IF autorotate is on and set to 1.0° [1 degree] is considered a very fast rotation as the angle of view is stepping to the right 1°per screen refresh cycle.
autorotation set to ON at a much slower or smaller value 0.02° or 1/5th of 1 degree step to right.
Remember that a negative -0.02 will cause the image to rotate left. A positive value 0.02 will rotate to the right.
device displays initial view and then
rotates again 1/5th of 1 degree step to right
screen refreshes with new angle of view
then:
rotates 1/5th of 1 degree step to right
screen refreshes with new angle of view
And so on around the panorama image
The devices video screen refresh rate ? Faster screen refresh cycle means the screen will redraw the image faster.
The larger physical dimension size will create a larger tile Kb size of the panorama tiles means that much more data has to be processed by the video card.
Another thought... the devices WEB Browser ability to display the panorama.
I think all these variables can contribute to your devices behavior.
AND then your observations might be judgmental. The behavior we observe we might consider normal.
Would you consider letting us view your panorama ? URL please
Re: Mobile HTML screen size and settings NOVEMBER 2012
Posted: Tue Jan 29, 2013 11:15 pm
by Hopki
It may be image compression.
Image compression is no longer done in iOS6, it was in iOS5 and earlier.
Example:
In the Mobile tab you would have set up an iPhone to use max screen size of 960px, cube face size 700px and image quality 80.
With iOS5 internal compression it was more like having image quality 65 to 70.
This just means you need to set image quality to 65 - 70 in Pano2VR.
Regards,
Hopki
Re: Mobile HTML screen size and settings NOVEMBER 2012
Posted: Wed Jan 30, 2013 2:02 am
by etegration
360Texas wrote:
Would you consider letting us view your panorama ? URL please
thanks for helping. One sample is here
http://moonshine.homedns.org:2655/pano/ ... html5.html
Mobile HTML scrn size Android History March 2013
Posted: Sat Feb 16, 2013 8:49 pm
by 360Texas
Android Developers Platform Browser version history.
Android Title %market Browser Webkit Number
Version Feb 2013
1.6 Donut 4 0.2%
2.1 Eclair 7 2.2%
Webkit 530.17
2.2 Froyo 8 8.1%
Webkit 533.1
2.3 - 2.3.2 Gingerbread 9 0.2%
Webkit 533.1
2.3.3 - 2.3.7 Gingerbread 10 45.4% Webkit 533.1
3.1 Honeycomb 12 0.3%
3.2 Honeycomb 13 1.0%
Webkit 534.10
4.0.3 - 4.0.4 Ice Cream Sandwich 15 29.0% Webkit 534.30
4.1 Jelly Bean 16 12.2%
Webkit 534.30
4.2 Jelly Bean 17 1.4%
Webkit 534.30
Chrome browser (v18.0.1025.166) on the Nexus 7 reports the WebKit version as 535.19
For iDevices open browser in the URL address bar type in this string
javascript:alert(navigator.appVersion) and press the Go button
iPad3 --- 5.0(iPad; CPU OS 6_1 like Mac OS X) AppleWebkit/536.26 (KHTML like Gecko) Version 6.0 Mobile/10b141 Safari/8536.25
iPad 3 is using
Webkit 536.26
March 2013 BETA Opera Browser based on webkit is reported to be using
Webkit 537.22
Sources:
http://developer.android.com/about/dash ... index.html
http://jimbergman.net/webkit-version-in ... d-version/
http://www.useragentstring.com/pages/Safari/
My Sprint HTC Evo 4g "Design" Android 4.0.3 Browser version Webkit 534.30
Re: Mobile HTML screen size and settings FEB 2013
Posted: Tue Apr 09, 2013 11:19 am
by zap
Hi
A question regarding high resolution panoramas.
I normally create a panorama in HD size (1920x1080px)
Would you suggest adding this into the mobile html5 device settings or better creating a new panorama.
My idea if user views the panorama on his desktop with an available resolution of 1920px it should be shown with that resolution.
Is this Possible or too tricky to use that high resolution with i-devices + android's. ?
I'm actually looking for the best multi panorama setting as most of us here are.
I use actually Hopki and 360Texas settings
--- /mobile tab
HTML5 AWARE flavor and use HTML5 using Flashfall back option for one of the above flash .swf's
Safari browser
Create Output Format for:
iPad 1 and 2 screen 1024 and tile 1024
iPhone 4 and 4s screen 960 and tile 700
iPhone 1,2,3 screen 480 and tile 416
settings cube: 1500
I would add: Mobile screen 1920 and cube face 1024
any comment appreciated if this doesn't create problems on any tablet device.
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sun Jun 30, 2013 8:50 pm
by Rpekelney
FYI, you might find php mobile detect source project/source code useful. It uses header information to determine if the browser is on a mobile device. Your post seem to be duplicating some of the testing needed to do this:
http://code.google.com/p/php-mobile-detect/
Of course the real problem is that there is no way to know how much a download is costing the visitor, or how fast their connection speed is (possible, but costly to send test packets, measure, ...) Without both it seems to me most sites are better off providing the user control over the size of the pano downloaded with a user interface element instead of using device type, screen width, etc. as surrogates.
rich
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Mon Jul 01, 2013 4:28 pm
by 360Texas
Hello Rich,
Thank you for your post.
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sun Jul 07, 2013 3:15 am
by AEriksson
So when we create a tour, is there a generally well performing setting that is good for most mobiles no matter the type or os? Is there a tutorial on youtube? I am confused about the settings and understanding "cube face" total size, tiles and so forth. Am I the only one???
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sun Jul 07, 2013 1:10 pm
by p.madaschi
AEriksson wrote:So when we create a tour, is there a generally well performing setting that is good for most mobiles no matter the type or os? Is there a tutorial on youtube? I am confused about the settings and understanding "cube face" total size, tiles and so forth. Am I the only one???
I suggest that for "normal users" a summary of this thread, 70 post long and lasting almost 2 years, is transformed by the administrators into a suggested standard workflow/settings info, becoming a tutorial or a guide. It would be a "best-practice" procedure for building a Flash+HTML5 standard panos and should be regularly updated, giving the limitations eventually identified for some devices.
Mobile tab and skin selction
Posted: Mon Jul 29, 2013 4:53 am
by Arnie
I am trying to find a great way select different skins for different devices/screen resolutions.
There are script that help to detect the device used and his screen resolution and this scripts or codes can be added to the created html file.
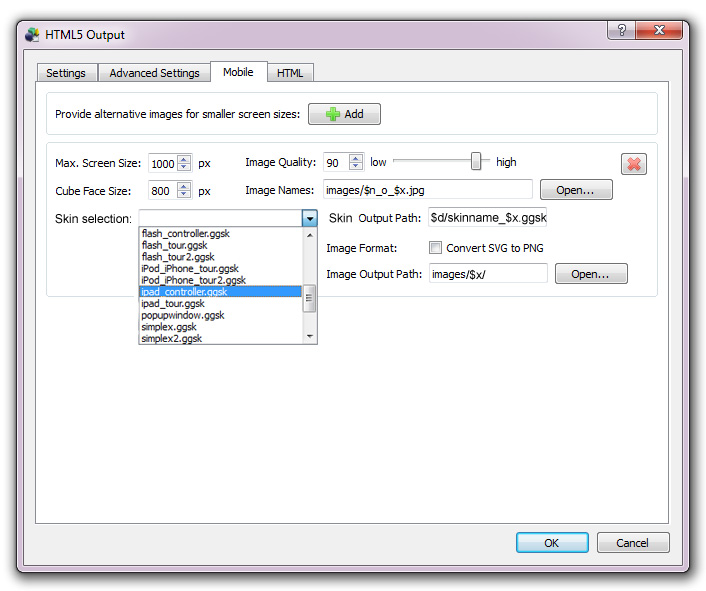
While playing around with this subject it hit me:
Why using addition code to add the function "device/screen resolution detection" to be able to select different skins
when the function is already there!
Pano2VR detects the users screen resolution and in the tag mobile we can set different image sets for set screen sizes.
I think here is the place to add the selection for skins like this:

- mobiletab.jpg (93.64 KiB) Viewed 15370 times
This way you can create skins according to your selected Screen sizes - and because Pano2VR already selects the right set of images for the user device it than would be able to load a skin you define for the screen resolution.
I tried to find out how Pano2VR checks for the device properties, but the only different I could find between the output folders for a project with and without mobile screen sizes defined it the output.xml file:
without different screen sizes:
Code: Select all
<input tile0url="images/2nd Bedroom_o_0.jpg" prev5url="images/2nd Bedroom_o_preview_5.jpg" prev4url="images/2nd Bedroom_o_preview_4.jpg" prev3url="images/2nd Bedroom_o_preview_3.jpg" prev2url="images/2nd Bedroom_o_preview_2.jpg" prev1url="images/2nd Bedroom_o_preview_1.jpg" prev0url="images/2nd Bedroom_o_preview_0.jpg" tile5url="images/2nd Bedroom_o_5.jpg" tilesize="1581" tile4url="images/2nd Bedroom_o_4.jpg" tile3url="images/2nd Bedroom_o_3.jpg" tilescale="1.006325110689437" tile2url="images/2nd Bedroom_o_2.jpg" tile1url="images/2nd Bedroom_o_1.jpg"/>
with different screen sizes:
Code: Select all
<input tile0url="images/2nd Bedroom_o_0.jpg" prev5url="images/2nd Bedroom_o_preview_5.jpg" prev4url="images/2nd Bedroom_o_preview_4.jpg" prev3url="images/2nd Bedroom_o_preview_3.jpg" prev2url="images/2nd Bedroom_o_preview_2.jpg" prev1url="images/2nd Bedroom_o_preview_1.jpg" prev0url="images/2nd Bedroom_o_preview_0.jpg" tile5url="images/2nd Bedroom_o_5.jpg" tilesize="1581" tile4url="images/2nd Bedroom_o_4.jpg" tile3url="images/2nd Bedroom_o_3.jpg" tilescale="1.006325110689437" tile2url="images/2nd Bedroom_o_2.jpg" tile1url="images/2nd Bedroom_o_1.jpg"/>
<altinput tile0url="images/2nd Bedroom_o_800_0.jpg" screensize="1000" tile5url="images/2nd Bedroom_o_800_5.jpg" tilesize="800" tile4url="images/2nd Bedroom_o_800_4.jpg" tile3url="images/2nd Bedroom_o_800_3.jpg" tilescale="1.006325110689437" tile2url="images/2nd Bedroom_o_800_2.jpg" tile1url="images/2nd Bedroom_o_800_1.jpg"/>
<altinput tile0url="images/2nd Bedroom_o_600_0.jpg" screensize="700" tile5url="images/2nd Bedroom_o_600_5.jpg" tilesize="600" tile4url="images/2nd Bedroom_o_600_4.jpg" tile3url="images/2nd Bedroom_o_600_3.jpg" tilescale="1.006325110689437" tile2url="images/2nd Bedroom_o_600_2.jpg" tile1url="images/2nd Bedroom_o_600_1.jpg"/>
In the xml file is stored the path and name of the different images sets and there is
screensize="x". Is screensize="x" really all that is needed to detect the user screen resolution?
If so would be a code like this in the xml file selecting the skin:
Code: Select all
<input skinurl="/skinname_800.ggsk" screensize="1000" />
Arnie
Mobile tab and skin selction
Posted: Mon Jul 29, 2013 5:08 am
by Arnie
I forgot if you don't want to select a specific skin for specific screen resolutions the skin selector drop down could be set to default means using the skin form the settings tab.
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sat Aug 10, 2013 2:32 am
by Sicadera
Hi there.
I have pano2vr 4.1 and the skin related choices are missing.

What version do you have?
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sun Aug 11, 2013 6:55 am
by Arnie
Hello Sicadera
There is no skin selection, this is an idea I had to make it easy to use different skins for different screen sizes.
Re: Mobile HTML screen size and settings APRIL 2013
Posted: Sun Aug 11, 2013 12:59 pm
by Sicadera
And instead you said pano2vr could be like this...
you said is like this...
It reminds me a radio show i heard when I was young...
http://en.wikipedia.org/wiki/The_War_of ... dio_drama)
