Page 1 of 3
pano2vrb3
Posted: Mon Dec 17, 2007 11:30 pm
by 360Texas
Creating our own skin is very useful. I suspect I need to learn a few more details about files to use.
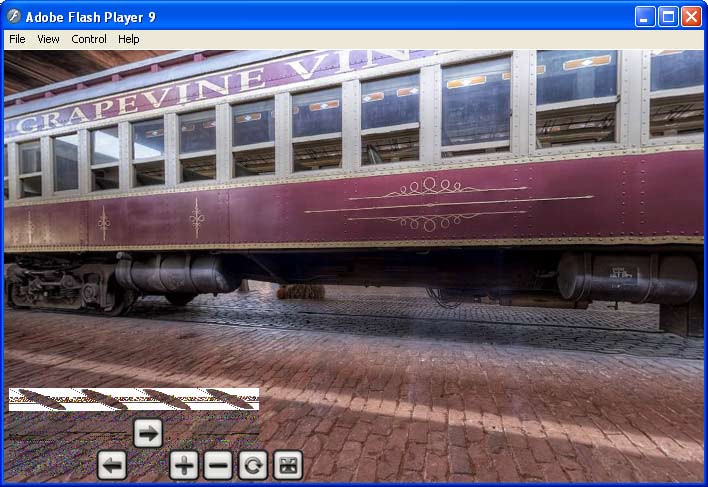
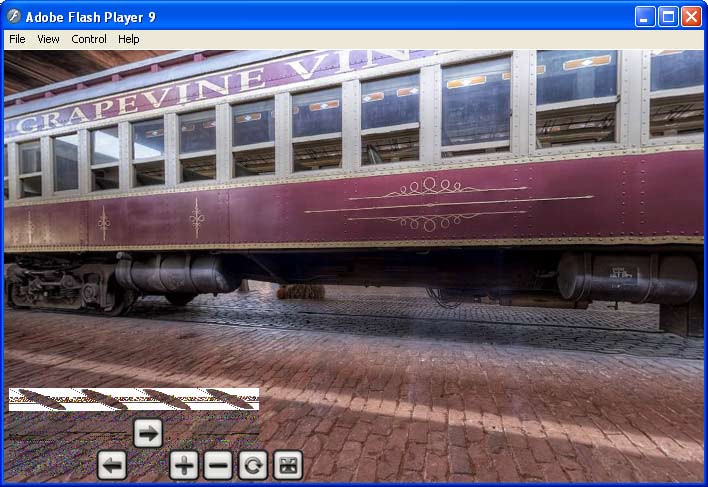
In the skin EDIT I decided I did not want to use the UP/down arrows so I removed them from the list. I did want to use a transparent logo.. and place the toolbar buttons under the logo.
Logo is a .png need to know if there specific .png save settings? The logo is a .png copy of the orange 360Texas logo shown below.
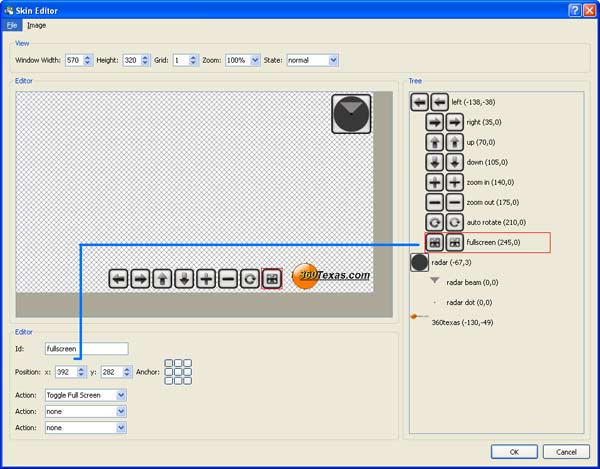
In the Editor the buttons are lined up properly.
During the first skin save I did receive a "Exception Error 0"
This was my first attempt only. I will see if I can duplicate the issue.

Dave
Posted: Tue Dec 18, 2007 3:04 pm
by 360Texas
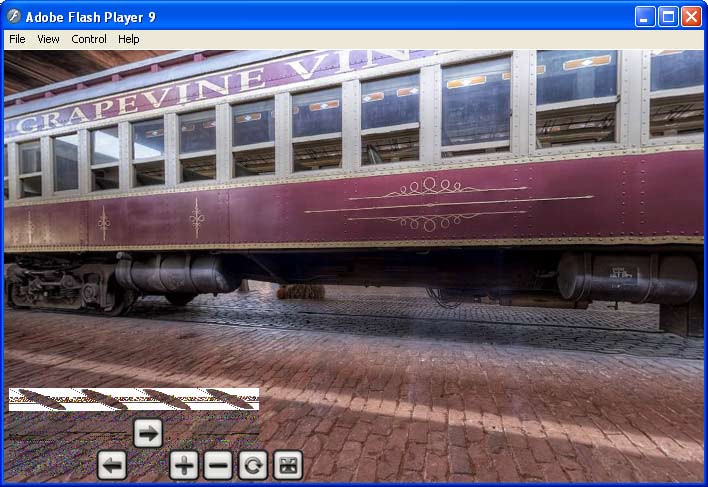
Ok.. 2nd attemp at using a png. This time I saved the .png as a PNG-24 and checkmarked Transparent. The above attempt used a PNG-8 file type.
Now all I need to do is to clean up the white edge pixels around the logo

Posted: Tue Dec 18, 2007 3:57 pm
by 360Texas
Action list = and questions
NONE
pan left
pan right
tilt up
tilt down
zoom in
zoom out
toggle full screen |do I need to follow with "toggle postion" to return to normal screen? |
toggle auto rotate
toggle position
goto URL |hard URL
http://360texas.com or Relative URL|.../folder/name.html
rotate with tilt
scale width with pan
scale height with pan
scale width with tilt
scale height with tilt
scale width with FOV
scale height with FOV
move width with pan
move height with pan
move width with tilt
move height with tilt
move width with FOV
move height with FOV
Posted: Tue Dec 18, 2007 3:59 pm
by hum@no.id
Hi...
Use a-like color, for area a substrate...

test this example - PNG (with alfa-c)
 http://img252.imageshack.us/img252/7047/logoah4.png
http://img252.imageshack.us/img252/7047/logoah4.png
Posted: Tue Dec 18, 2007 4:35 pm
by 360Texas
Thanks I will revisit how to use .png layers
Posted: Wed Dec 19, 2007 3:08 am
by thomas
360Texas wrote:Action list = and questions
toggle full screen |do I need to follow with "toggle postion" to return to normal screen? |
No, the "Toggle position" is to create a sliding controller (as the second demo controller) You can use the anchor setting to glue the position to a corner of the screen.
Both should work but I think its saver to use an absolute path (for example if someone takes the pano from your site, our you like to send it via email.)
Posted: Wed Dec 19, 2007 1:40 pm
by smooth
I need clear instruction or explanation on using the skin editor. I have made button in 3 states but can't see the correct way to assign functions. I don't see the logic. Please point it out so I can continue.
Regards, Smooth

Posted: Wed Dec 19, 2007 5:41 pm
by 360Texas
I too took another look.
Best guess is that the 3 state [mouse over, down, and select up] button module functions for this is not yet complete.
Alternate is to work with the XML file. But that appears tricky because I do not yet know how to work with xml code.
Posted: Wed Dec 19, 2007 6:20 pm
by smooth
I don't understand why there is two images side by side in the "samples" supplied on some occasions and not others? and the Tree system I cannot follow either.
If it is not complete as yet I will leave it alone. I've done my days with manual scripting and own enough other programs to build skins etc.
I just would like to know more about this..........
Regards, Smooth

Posted: Wed Dec 19, 2007 6:51 pm
by 360Texas
My observations:
In the compiled .ggsk skin file collection, there are two images for 1 <- left arrow function. /1 light is for normal/ /2nd dark is for mouse over select /
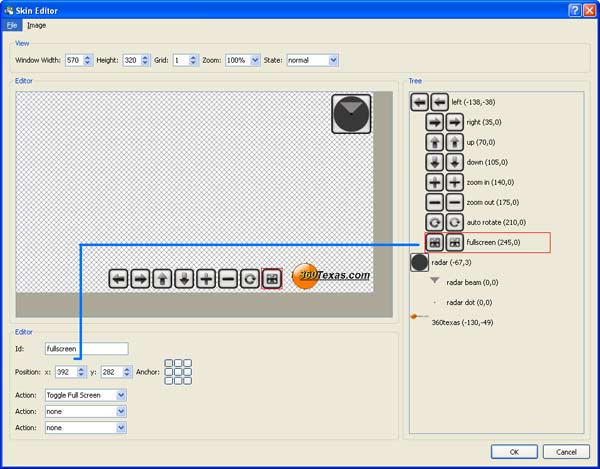
When you mouse slect the full screen button set you do see the function name, its size and viewer location x,y... as well as the ACTION assigned to it.
However, you do not see an assigned action to resize the full screen back to normal viewer. This usually an [ESC] key. (dusted off my 1989 ASCII keystroke chart) an ESCape keystroke is ALT 027 I wonder if we could enter ALT 027 as the second action to reduce the viewer from full screen to normal viewer size.
Perhaps since the .ggsk has already been created and the code is in place that opening the editor.. some of the ACTION commands are not displayed. Just a best guess.

Posted: Wed Dec 19, 2007 7:14 pm
by erik leeman
Hi guys,
The fullscreen function is a 'toggle' action, just look at the script:
<element>
<id>fullscreen</id>
<x>245</x>
<y>0</y>
<width>32</width>
<height>32</height>
<anchor>0</anchor>
<action>
<type>tooglefullscreen</type>
</action>
<image>img_7_n.png</image>
<imageover>img_7_o.png</imageover>
</element>
Clicking on the button in the full screen 'condition' makes it revert to normal. Works like a charm but you first have to add the 'allow fullscreen' parameter to your HTML to make it work in a browser window.
Regards,
erik leeman
Posted: Wed Dec 19, 2007 7:30 pm
by smooth
Erik,
I already have that under control but the image make up in the tree shows images "joined" not separate as one would expect.
All I want is instructional information on how to use the Skin Editor.
There will be a pattern to it with some form of logic. At this stage I just can't see it (the logic pattern).
Regards, Smooth

Posted: Wed Dec 19, 2007 7:40 pm
by 360Texas
I agree.. I did not want to display xml code here in the forum until Thomas said it was ok to do so.
Ahh but the Action Code only says FullScreen. Had it said Toggle Full Screen.. then it would have made sense.
However, in the PREVIEW ... you click the [x] full screen icon and I get
ReferenceError: Error #1069: Property displayState not found on flash.display.Stage and there is no default value.
at SkinObjectClass/::doClick()
Now I skipped passed this preview #1069 issue and created the .swf file located in my hard drive folder.
While click viewing the .swf full screen does not work.
ReferenceError: Error #1069: Property displayState not found on flash.display.Stage and there is no default value.
at SkinObjectClass/::doClick()
The circle rotate button does not work. But the remaining <- -> up/down and + - function properly.
Just for grins.... I moved a copy of the .ggsk file into the same folder as the .swf and I still get the same #1069 error and circle rotate button does not work. But the remaining <- -> up/down and + - function properly. So no joy up to this point. Image rotation appears smooth.
Button creation is next
Yes, I am using Adobe Flash 9.
Posted: Wed Dec 19, 2007 7:53 pm
by erik leeman
Well it was Dave who was wondering about how to switch back from full screen (and it was Dave who started this thread by the way).
About those doubles, again just look at the script:
<image>img_7_n.png</image>
<imageover>img_7_o.png</imageover>
Two images are needed for this function, so you'll have to make and import two images if you want to use your own custom buttons. Therefore it is not strange to see those images in the tree structure of the editor. The tree structure itself probably is something XML-related because it is in the code as well.
Regards,
erik leeman
Posted: Wed Dec 19, 2007 8:17 pm
by 360Texas
there are 2 separate images for one function. One arrow grows 1 set of pixels bigger on mouse over. Would have been better if the arrow had changed colors on mouse over. Agree.. the way they are displayed in the skin editor must only be a display technique. In the .ggsk they are two different images.
File name scheme is interesting. My orange logo 360texas.png got renamed to image_11_o.png Appears renamed in the xml file too.