Page 1 of 1
Ios7 safari bug
Posted: Thu Sep 19, 2013 7:49 pm
by Affendy
The bottom screen in Safari loses pixels after upgrading to IOS7. Thus buttons at the bottom will be partly hidden ;-(
Re: Ios7 safari bug
Posted: Thu Sep 19, 2013 7:54 pm
by 360Texas
? which device are you using ?
? URL website please.. so we can view it with our Samsung gs4 and iPad3.
Re: Ios7 safari bug
Posted: Thu Sep 19, 2013 8:30 pm
by Affendy
IPad 4.
http://www.fnd-fnd.com/media/melle/
See the buttons at the bottom.
Re: Ios7 safari bug
Posted: Thu Sep 19, 2013 9:17 pm
by JimWatters
I do not have an iOS device to test but found many on FB complaining about this bug of Safari and iOS7 too.
Created bug report.
Issue #866
Re: Ios7 safari bug
Posted: Thu Sep 19, 2013 10:16 pm
by 360Texas
Interesting observations:
All touch screen devices permitted touching buttons and touch swipe for rotating did work. However, finger gesturing like pinching for zoom in/out did not work.
Dell Windows 8 IE10 (default browser) 27"Touch Screen: While not shown.. acted similar to the Samsung Galaxy 4s. Also IE10 reported HTML5 content delivery
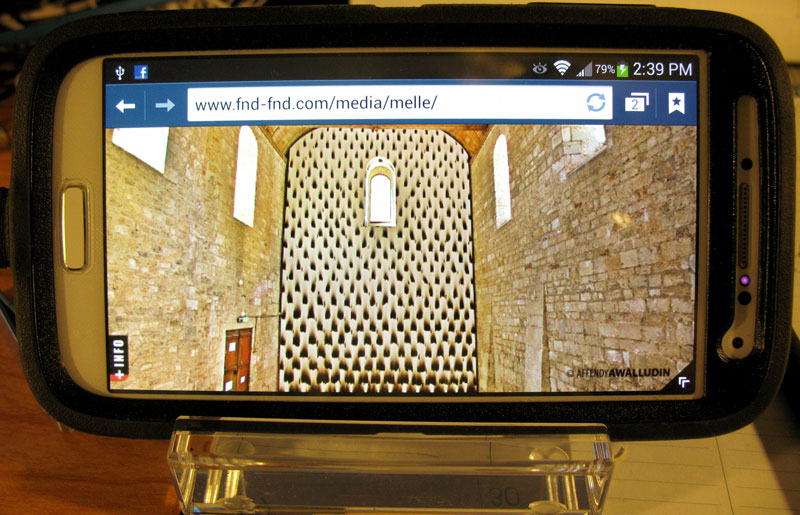
Samsung Galaxy 4s Chrome (default browser) OS/ 4.2.2 Could not tell if Chrome was delivering Flash or HTML.. no right mouse button.
All works: slider bar buttons in correct position and function as expected... touch 1 = next pano. Slides in /out. Seems autorotation turned off.

- SamsungGalaxy4s800x515.jpg (124.6 KiB) Viewed 5785 times
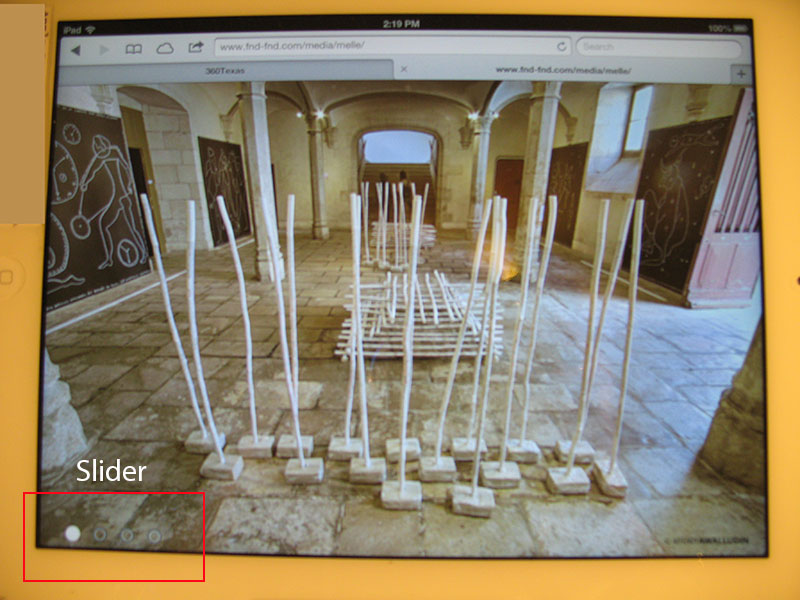
iPad 3 Apple o/s 6.1.3 (10B329) Safari (default browser) HTML5 content delivery by default.
All works: slider bar buttons in correct position and function as expected... touch 1 = next pano. Slides in /out. Seems autorotation turned off. We noticed that the slider slides out as normal and ... also slide full length across the bottom. Now buttons are on screen far right. We swiped the buttons left.. and they repositioned themselves screen far left.

- ipad3slideright.jpg (111.87 KiB) Viewed 5785 times

- ipad3sliderleft.jpg (104.73 KiB) Viewed 5785 times
Re: Ios7 safari bug
Posted: Fri Sep 20, 2013 1:59 pm
by k.ary.n
All works beautifully on 4s/iOS 7. Did you already compensate for this?
Re: Ios7 safari bug
Posted: Fri Sep 20, 2013 5:02 pm
by Affendy
viewing the pano in landscape mode will produce the problem. BUT rotating the view to potrait mode the buttons are fully viewable.
Maybe this link is interesting to read for some of you who are technically savy

?
http://www.mobilexweb.com/blog/safari-i ... pis-review
Re: Ios7 safari bug
Posted: Tue Sep 24, 2013 12:02 pm
by thomas
If you run into this issue, you can simply swap out the "hideUrlBar" function in the header of your HTML page to the following code, and this should solve the issue for now.
Code: Select all
function hideUrlBar() {
var p = String(navigator.platform);
var v = String(navigator.appVersion);
container = document.getElementById("container");
if( p === 'iPad' || p === 'iPhone' || p === 'iPod' ){
if (v.indexOf("CPU OS 7_")>=0) {
// iOS 7.
if (container) {
container.style.top=(0) + "px";
container.style.left=(0) + "px";
container.style.width=(window.innerWidth) + "px";
container.style.height=(window.innerHeight) + "px";
}
window.scrollTo(0, 0);
} else {
if (container) {
var cheight;
switch(window.innerHeight) {
case 208:cheight=268; break; // landscape
case 260:cheight=320; break; // landscape, fullscreen
case 336:cheight=396; break; // portrait, in call status bar
case 356:cheight=416; break; // portrait
case 424:cheight=484; break; // portrait iPhone5, in call status bar
case 444:cheight=504; break; // portrait iPhone5
default: cheight=window.innerHeight;
}
if ((cheight) && ((container.offsetHeight!=cheight) || (window.innerHeight!=cheight))) {
container.style.height=cheight + "px";
setTimeout(function() { hideUrlBar(); }, 1000);
}
}
document.getElementsByTagName("body")[0].style.marginTop="1px";
window.scrollTo(0, 1);
}
}
}