Masking allows you to show parts of an image or sets of images and hide other parts, so masking off the unseen area. This effect can be used when building Galleries, Load Bars and gives you another resource to create some good effects.
How Does Masking Work?
Masking is accomplished by using containers, when enabled you will be able to see the contents of the container but anything outside of the containers area will be hidden.
Enable Masking
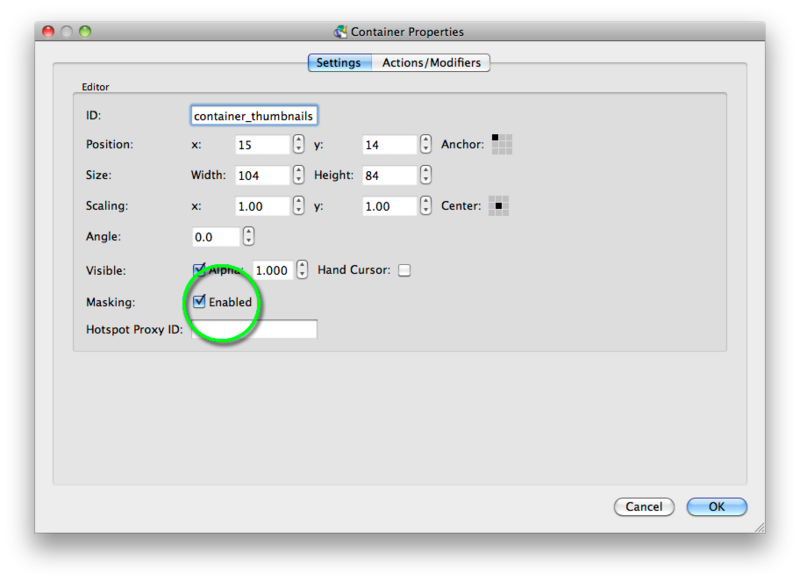
Open a project, then open the Skin Editor, place a container in the Skin Editor’s window and then double click it to get to the containers Element Editor. You will see an Enable check box as show below:
For the masking to work the elements to be masked must be a Child of the masking container.
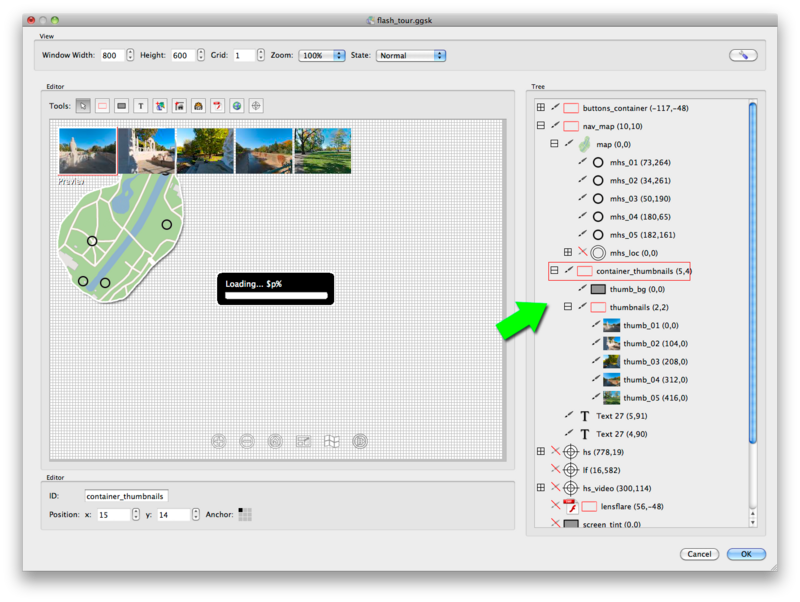
You can see from the above image that the thumbnails and thumb_bg elements are indeed a child or the masking container, container_thumbnails. The container,container_thumbnails has the same dimensions as one of the thumbnail images, so you will only see one thumbnail at a time. The others outside of the containers area will be masked. There are actions in the map hotspots that when the mouse enters them, the element, thumbnails will slide across a set distance placing a new thumbnail image in the area of the container_thumbnails.
This masking effect will open up many possibilities to create, in tour galleries, loaders and other effects that were not possible before.